2 Cara Membuat Text Dummy (Lorem Ipsum) dengan Mudah dan Instan
BloggingIdnTorial - Bagi sebagian blogger pasti sudah mengerti apa itu text dummy. Terlebih blogger yang sering bermain dengan template (atau sebut saja pembuat template/template creator). Text ini berfungsi untuk mengisi blog demo (atau blog preview hasil template) agar tidak kosong dan biasanya digunakan untuk menguji fitur tertentu, misalnya Releated post. Kali ini saya bagikan cara membuat text dummy dengan mudah dan bisa dibuat dengan cepat.
Teks Contoh atau dikenal sebagai Dummy Text adalah sebuah sampel tulisan tanpa arti yang biasa digunakan dalam bidang percetakan dan penataan huruf atau typesetting. Namun, akhir ini banyak para pengguna internet (khusunya pemilik web) yang memanfaatkan text dummy untuk sampel artikel di web mereka sebagai review tampilan sebelum web mereka resmi dipublikasikan.
1. Secara Online
Cara ini bisa dilakukan dengan mudah. Hal yang perlu kamu lakukan hanyalah sebuah koneksi Internet. Kali ini kita gunakan webtool khusus pembuat Dummy Text (Lorem Ipsum Creator). Berikut caranya :
- Buka situs http://id.lipsum.com/
- Pada bagian kanan bawah (dibawah paragraf penjelasan) silahkan atur banyak text yang dibutuhkan. (Paragraf, Kata, dan lainnya)
- Klik tombol "Munculkan Lorem Ipsum"
- Salin text yang ada dan paste ditempat yang diinginkan.
2. Secara Offline
Untuk cara yang berikutnya ini cukup mudah dan lebih praktis. Karena tidak membutuhkan koneksi internet (Offline) dalam pembuatannya. Dan hanya memanfaatkan fitur shortcode dari Microsoft Word. Berikut ini cara pembuatannya.
- Buka Microsoft Word
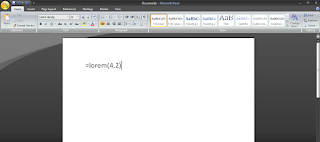
- Ketikkan =lorem(4,2)
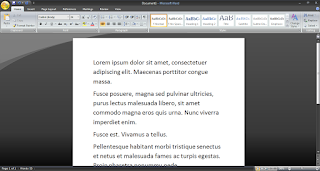
- lalu klik enter dan dummy text siap di salin
Dengan begitu, membuat lorem ipsum akan semakin mudah. Dengan lorem ipsum atau dummy text ini, kita tidak perlu lagi membuat artikel banyak untuk mengisi halaman blog contoh kita. Semoga tutorial kali ini bisa membantu, dan bermanfaat. Apabila ada yang ingin ditanyakan bisa berkomentar.
Apa itu "Dummy Text" ?
Teks Contoh atau dikenal sebagai Dummy Text adalah sebuah sampel tulisan tanpa arti yang biasa digunakan dalam bidang percetakan dan penataan huruf atau typesetting. Namun, akhir ini banyak para pengguna internet (khusunya pemilik web) yang memanfaatkan text dummy untuk sampel artikel di web mereka sebagai review tampilan sebelum web mereka resmi dipublikasikan.
Bagaimana Membuat "Dummy Text" ??
Cara berikut ini pernah saya gunakan juga sebelum meluncurkan blog ini. Tepatnya saat pembangunan template blog ini. Text dummy hanyalah sampel text atau teks contoh yang saya gunakan untuk membantu saya dalam mendesain tampilan blog (tepatnya pada penataan text). Kali ini saya berikan 2 cara untuk membuat text dummy ini. Cara pertama yakni secara Online, Sedangkan cara yang kedua secara Offline. Keduanya sama-sama instan dan sangat mudah dalam prakteknya. Silahkan disimak cara berikut.1. Secara Online
Cara ini bisa dilakukan dengan mudah. Hal yang perlu kamu lakukan hanyalah sebuah koneksi Internet. Kali ini kita gunakan webtool khusus pembuat Dummy Text (Lorem Ipsum Creator). Berikut caranya :
- Buka situs http://id.lipsum.com/
- Pada bagian kanan bawah (dibawah paragraf penjelasan) silahkan atur banyak text yang dibutuhkan. (Paragraf, Kata, dan lainnya)
 |
| Membuat Lorem Ipsum |
- Salin text yang ada dan paste ditempat yang diinginkan.
2. Secara Offline
Untuk cara yang berikutnya ini cukup mudah dan lebih praktis. Karena tidak membutuhkan koneksi internet (Offline) dalam pembuatannya. Dan hanya memanfaatkan fitur shortcode dari Microsoft Word. Berikut ini cara pembuatannya.
- Buka Microsoft Word
- Ketikkan =lorem(4,2)
- lalu klik enter dan dummy text siap di salin
 |
| Masukkan =lorem(4,2) |
 |
| Lorem Ipsum setelah di Enter |
Dengan begitu, membuat lorem ipsum akan semakin mudah. Dengan lorem ipsum atau dummy text ini, kita tidak perlu lagi membuat artikel banyak untuk mengisi halaman blog contoh kita. Semoga tutorial kali ini bisa membantu, dan bermanfaat. Apabila ada yang ingin ditanyakan bisa berkomentar.