Cara Mengganti Username Facebook
Facebook Tips |
| sumber gambar : aminside |
PrazMedia - Username atau nama pengguna adalah sebuah kata atau nama unik yang didaftarkan pada sebuah situs. Nama unik ini biasanya dapat digunakan ketika masuk kedalam situs atau mungkin akan mempermudah pencarian suatu akun dengan username tersebut. Facebook misalnya, mereka menyediakan fitur pencarian akun yang sangat relevan dengan menggunakan username si pemilik akunnya. Lantas bagaimana menemukan dan mengatur username facebook? Berikut ini saya akan coba bahas tentang Cara Mengatur Username Facebook kita sendiri. Silahkan disimak.
DIMANA LETAK USERNAME FACEBOOK ?
Jika dilihat letaknya, username facebook bisa ditemukan dengan mudah. Pada profil misalnya, bisa dilihat pada url yang terdapat pada address bar browser kita. Perhatikan screenshot berikut.
Pada screenshot di atas, perhatikan pada address bar, terdapat sebuah alamat url facebook. Pada bagian yang saya beri tanda kuning atau kata setelah url facebook.com tesebut yang dinamakan username.
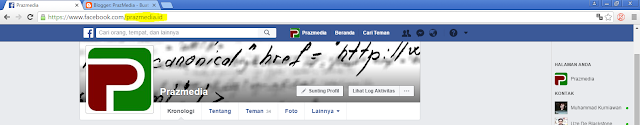
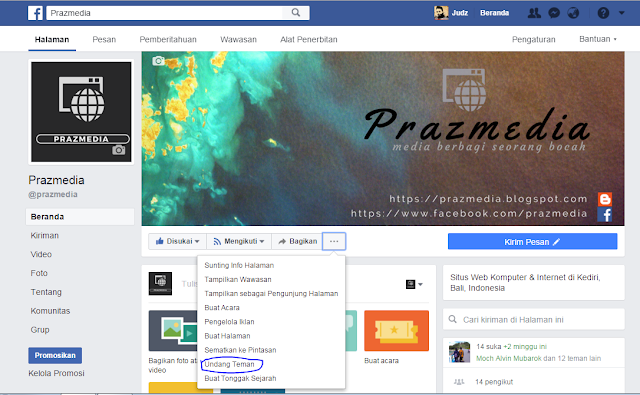
Letak username lain yakni ada dibawah nama Halaman Facebook (Facebook Page / FP). Lebih jelasnya perhatikan screenshot berikut ini. Tanda warna kuning adlah username dari Facebook Page.
Di atas adalah dua contoh letak username facebook. Selain dua contoh di atas sebetulnya masih ada tempat lain yang mungkin bisa ditemukan username facebook. Namun, yang paling mudah digunakan ialah seperti di atas.
APA FUNGSI USERNAME FACEBOOK ?
Untuk penggunaannya sendiri berbagai macam, mulai dari mempermudah login ke akun, hingga mempercepat pencarian akun. Untuk mempermudah masuk akun, dengan menggunakan username facebook, kita tidak akan dimintai email ketika masuk ke akun kita. Caranya yakni dengan masuk ke halaman login Facebook, lalu pada kolom email masukkan username facebook kamu, ketikkan password, dan login. Dengan begini maka akan sangat mudah masuk ke akun tanpa mengetikkan alamat email dengan embel-embel @gmail.com atau sejenisnya.
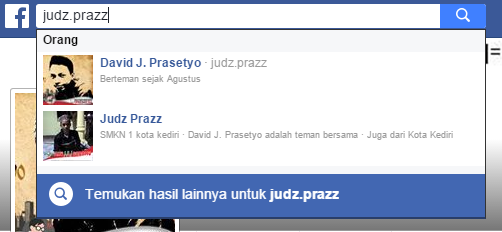
Fungsi lainnya yakni untuk mempercepat pencarian akun atau halaman dengan tingkat relevan dan akurat yang tinggi. Misal mengetik nama Prasetyo saja maka akan menampilkan banyak hasil dengan nama yang sama. Tapi kita tidak tahu mana yang asli, maka gunakan username yang dimiliki akun bersangkutan. Misal usernamenya judz.prazz, maka ketikkan usernamenya pada kolom pencarian. Maka akan tampil akun yang sebenarnya.
 |
| Pencarian menggunakan nama |
 |
| Pencarian Menggunakan Username |
BAGAIMANA MENDAPATKAN USERNAME ?
Pada dasarnya, ketika membuat sebuah akun baru maka akan mendapat username pula. Namun biasanya username yang diberikan mengandung unsur karakter titik (.), angka (0-9), dan yang pasti tidak sesuai dengan keinginan kita. Untuk mengatur agar sesuai dengan keinginan dan tentunya mudah diingat, maka ikuti langkah berikut.
1. Login ke Akun Facebook,
2. Masuk ke https://www.facebook.com/username
3. Masukkan username keinginan (Pastikan usernamenya tersedia)
4. Klik Simpan Perubahan
5. Masukkan Sandi
6. Selesai
Dari langkah di atas silahkan cek ke halaman profil kalian, jika sudah maka alamat pada address bar akan berganti menjadi username kamu. Biasanya untuk login menggunakan username bisa dengan email facebook kamu. formatnya adalah username@facebook.com. Jika usernamenya prazmedia.id maka login bisa menggunakan email prazmedia.id@facebook.com.
Sekian tutorial Cara Mengatur Username Facebook agar sesuai dengan keinginan kita. Jika ingin bertanya silahkan berkomentar. Terimakasih telah berkunjung.