PrazMedia - Dalam dunia web desain terdapat sebuah simbol atau gambar dengan ukuran tertentu (kecil) yang dimakudkan untuk mewakili sesuatu. Simbol ini sering disebut dengan icon (IKON). Ikon sering dibutuhkan untuk mempercantik baris-baris pada menu header, atau baris sub heading pada artikel, dan sebagainya. Cara yang paling mudah ialah dengan mengimport gambar kecil (ikon) dengan format png atau gif kedalam baris kode html untuk menampilkannya pada sebuah halaman web. Namun cara ini tentu akan membuat loading blog cukup terganggu karena semakin banyak gambar yang harus dimuat. Nah untuk mempermudah hal ini hadirlah sebuah cara praktis untuk menampilkan icon di halaman blog yang sangat mudah dan efektif. Berikut ini akan saya paparkan mengenai Font Awesome, Cara Memasang dan Cara Penggunaannya pada Blog.
atau bisa juga cukup menggunakan kode <i class="fa fa-facebook-official"></i>. Jika ingin kode lain cukup ganti kode berwarna hijau dengan kode ikon yang kalian inginkan. Kode tersebut dapat kamu dapatkan pada nama saat memilih ikon.
Contoh penggunaan plugin font awesome pada Link Tombol.
contoh :
Facebook Admin
kode yang digunakan ialah :
sekian ulasan tentang Font Awesome, cara Memasang dan cara penggunaannya. Semoga membantu dan bermanfaat. Bila ada yang kurang jelas bisa ditanyakan pada form komentar yang tersedia.
 |
| font-awesome |
APA ITU FONT AWESOME ?
Font Awesome adalah sebuah plugin stylesheet (CSS) yang difungsikan untuk menampilkan icon-icon atau simbol dengan efektif. Font Awesome merupakan sekumpulan ikon yang dikemas dalam bentuk vector dan scalable, artinya icon ini tidak dapat pecah dalam ukuran atau size berapapun (tidak seperti icon berformat gambar). Lebih kerennya lagi, icon di plugin ini tersedia dalam kemasan Font. sehingga bisa kita kustom dengan berbagai warna, shadow (bayangan) dan efek lainnya hanya dengan kode CSS saja (mirip seperti saat mengatur efek sebuah text di HTML dengan CSS).
BAGAIMANA CARA MEMASANG FONT AWESOME DI BLOG ?
Cara memasangnya cukup mudah. yakni tinggal pasang script css font awesome dari bootstrab pada badan template. Ikuti cara dibawah ini untuk cara pemasangan.
1. Pada halaman utama dasboard klik Tema
2. Klik Edit HTML
3. Klik area kode editor lalu klik CTRL + F
4. Masukkan kode </head> dan Enter.
5. Setelah ketemu, masukkan kode berikut ini tepat di atas kode </head>
<!-- FONT AWESOME -->
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
<!-- https://prazmedia.blogspot.com -->
6. Klik simpan
Jika cara diatas sudah dilakukan maka plugin Font awesome sudah terpasang. dan setelah itu tinggal menggunkannya dan menerapkannya pada laman blog menggunakan kode html.
BAGAIMANA CARA MENGGUNAKAN FONT AWESOME ?
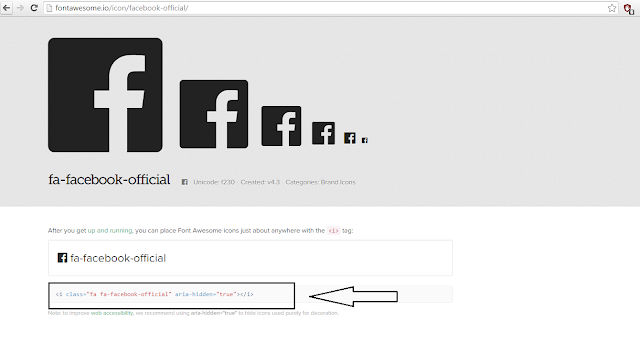
Menggunakan font awesome sangatlah mudah dan simple. silahkan cari ikon yang kalian inginkan di situs resminya. Kunjungi http://fontawesome.io/icons/ dan klik pada ikon yang dipilih. Maka akan tampil baris kode yang bisa digunakan untuk menampilkan ikon tersebut.
Sebagai contoh saya akan menggunakan ikon facebook. maka kode yang tampil setelah di klik adalah sebagai berikut.
 |
| kode script untuk menampilkan font awesome |
saya menggunakan kode <i class="fa fa-facebook-official" aria-hidden="true"></i> dan hasilnya seperti dibawah ini.
atau bisa juga cukup menggunakan kode <i class="fa fa-facebook-official"></i>. Jika ingin kode lain cukup ganti kode berwarna hijau dengan kode ikon yang kalian inginkan. Kode tersebut dapat kamu dapatkan pada nama saat memilih ikon.
 |
| Nama Font Awesome Icons, nama adalah kode untuk class |
Contoh penggunaan plugin font awesome pada Link Tombol.
contoh :
kode yang digunakan ialah :
<a class="btn btn-primary" href="https://www.facebook.com/judz.prazz/"><i class="fa fa-facebook-square"></i> Facebook Admin</a>untuk kode diatas dapat berjalan jika blog sudah terpasang plugin Twitter Bootstrab. karena kode class "btn btn-primary" ada pada css plugin Bootstrab.
sekian ulasan tentang Font Awesome, cara Memasang dan cara penggunaannya. Semoga membantu dan bermanfaat. Bila ada yang kurang jelas bisa ditanyakan pada form komentar yang tersedia.
Cara Memasang dan Menggunakan Font Awesome di Blog
4/
5
Oleh
serpzen


1 komentar:
Kunjungi juga situs web serupa yang membagikan source code
Replywww.CODEin.my.id